Flutter 에는 컨테이너 말고 여러가지 범위를 잡는 위젯이 있다.
컨테이너의 예시다

Center(
child: Container(
margin: const EdgeInsets.all(10.0),
color: Colors.amber[600],
width: 48,
height: 48,
),
)
이 때 컨테이너의 child를 지정하지 않은 상태에서 width 와 height 까지 주지 않는다면
컨테이너는 전체 영역 또는 차지할 수 있는 최대 공간을 차지한다.
width 와 height 를 주지 않더라도 child 자식에 어떠한 위젯을 설정한다면
컨테이너의 크기는 자식의 위젯 크기에 딱 맞게 축소된다.
컨테이너 위아래, 좌우 간격을 편하게 지정하려면
margin: EdgeInsets.symmetric()
마직은 컨테이너가 스크린의 가장자리에서 일정 간격을 가지고 하고 싶은 값 (위젯 바깥쪽 간격 조절)
텍스트의 위치를 조정하려면
padding: EdgeInsets.all(20)
을 이용하면 된다.
패딩은 컨테이너가 포함하고 있는 요소가 컨테이너 가장자리에서 일정 간격을 가지게 하고 싶다면 사용
(위젯의 안쪽 간격 조절)

컨테이너는 이 구조 내에서 Text를 싸는(Wrap) 역할로 등장할 때가 많다.
그리고 컨테이너 안의 자식은 child 형식으로 하나의 자식만 가질 수 있더라..
Padding은 컨테이너의 옵션 값으로 사용되기도 하지만 단독으로도 쓰임
Scaffold(
body: Center(
// 바깥 컨테이너 생성
child: Container(
color: Colors.purpleAccent,
child: Padding(
// 상하좌우 모두에 20픽셀 만큼의 패딩 적용
padding: EdgeInsets.all(20),
// 내부 컨테이너 생성
child: Container(
color: Colors.yellow,
width: 100,
height: 100,
), //Container
), //Padding
), //Container
), //Center
), //Scaffold
SizedBox 위젯
Container는 느리고 무겁다.
컨테이너 안에 패딩이나 마진을 넣지 않을 것이라면
SizedBox 위젯으로 너비 높이만 지정하는 것이 권장됨
SafeArea 위젯
핸드폰 크기와 디자인이 여러 가지이기 때문에 .
이때, SafeArea 위젯을 사용하여 따로 기기별 예외 처리를 하지 않고도
위젯이 화면에 제멋대로 그려지지 않게 한다.
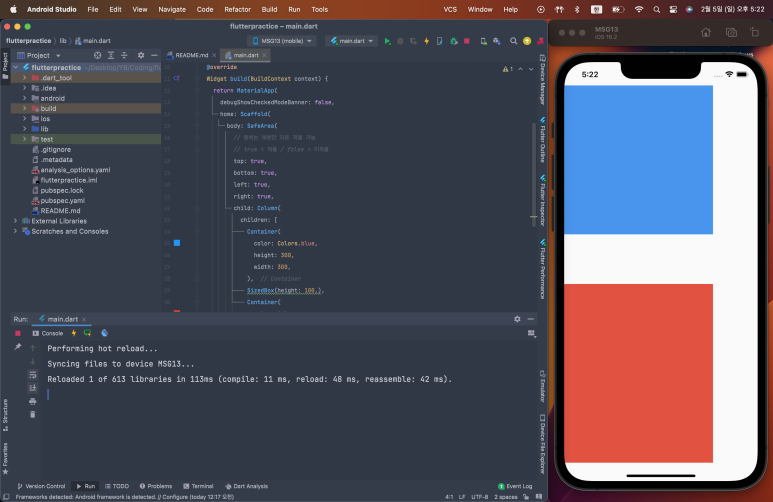
SafeArea(
// 원하는 부분만 따로 적용 가능
// true = 적용 / false = 미적용
top: true,
bottom: true,
left: true,
right: true,
child: Column(
children: [
Container(
color: Colors.blue,
height: 300,
width: 300,
),
SizedBox(height: 100,),
Container(
color: Colors.red,
height: 360,
width: 300,
)
],
),
), //SafeArea결과 하단

Flexible 위젯
Row나 Column 안에 사용하는 위젯.
Flexible에 child 하나 제공
또한 flex: 매개변수를 이용해 Column 내의 각 flexible 위젯이 얼마큼의 비율로 공간을 차지할지 지정
Expanded 위젯
Flexible 위젯을 상속. 이것을 사용하면 암아있는 공간을 최대한 차지,
각 child 자식을 하나씩 가지며 여러 Expanded 가 모두 동일한 비율로 범위를 나눠 가진다.
Stack 위젯
children에 위치한 순서대로 위젯을 겹친다.
가장 아래 써진 위젯이 가장 상위에 표시
'IT 정보 > 플러터 flutter' 카테고리의 다른 글
| 플러터 Textfield, Textformfield (0) | 2023.10.16 |
|---|---|
| StatefulWidget 예시 및 데이터 매개변수 넘겨주기 (0) | 2023.09.18 |
| 플러터 Material Design으로 기본 화면 구성 (0) | 2023.09.10 |
| 플러터 flutter 화면이동 기본 형태 + Back Button 막기 (0) | 2023.09.10 |
| 플러터(Flutter) 설치 및 설정 (0) | 2023.09.10 |


댓글